Дата: ______________
Класс: 10
Тема: гиперссылки и рисунки
Тип урока: Объяснительно – демонстрационный.
Цели урока: Научить учащихся создавать гиперсылки.
2) воспитывать умения слушать, уверенность в себе, коммуникабельное общение
с ребятами и учителем, уважение к старшим.
3) развивать способы мыследеятельности, выделять главное, память, способность
к анализу, математический и логический стиль мышления, речь.
План:
Орг. Момент.
Актуализация.
гиперссылки
Рефлексия.
Приветствие
Актуализация (фронтально)
Ход урока
Вложенный файл
С помощью элемента управления «Вложенный файл» к отправляемой форме можно прикрепить файл. Например, пользователь, заполняющий форму страхового отчета, может прикрепить к ней страховую заявку в виде документа в формате PDF.
Элемент управления «Вложенный файл» используется, если нужно:
предоставить пользователям возможность прикрепить файл к форме перед ее отправкой.
С помощью элемента управления Рисунок пользователь, заполняющий форму, может вставить в нее рисунок. Данные этого рисунка сохраняются в базовой форме. По умолчанию на шаблон формы добавляется пустой элемент управления «Рисунок». Однако можно указать рисунок, который следует добавлять по умолчанию.
Можно также разрешить или запретить пользователям удалять и заменять рисунок по умолчанию в элементе управления «Рисунок». Если рисунок по умолчанию не задан, пользователи видят значок рисунка и надпись Вставить рисунок. По умолчанию при вставке пользователем рисунка размер соответствующего элемента управления автоматически изменяется. Однако размер элемента управления «Рисунок» можно задать явно, и в результате будет изменяться размер вставляемых в него рисунков.
Элемент управления «Рисунок» используется, если нужно:
разрешить пользователям вставлять рисунки, в том числе фотографии, картинки и чертежи;
добавить на шаблон формы временный рисунок, который пользователи смогут удалять и заменять (например, заполнитель для фотографии);
разместить на шаблоне формы изображения из базы данных или другого внешнего источника данных;
отобразить рисунок, который будет меняться в соответствии с логикой формы (например, при щелчке имени в элементе управления выбора пользователей изображение в элементе управления «Рисунок» может заменяться фотографией соответствующего пользователя).
С помощью элемента управления «Рисунок от руки», включенного в шаблон формы, можно предоставить пользователям планшетных ПК возможность рисовать и писать поверх рисунка или пустого поля в форме InfoPath. По умолчанию в шаблон формы добавляется пустой элемент управления «Рисунок от руки», однако для него можно задать фоновый рисунок. В результате пользователи смогут рисовать планшетным пером непосредственно поверх этого рисунка. Например, оценщик размера убытка может обвести места повреждения на изображении автомобиля в шаблоне формы страховой заявки.
ПРИМЕЧАНИЕ. Элементы управления «Рисунок от руки» не являются безопасным инструментом получения и хранения подписей пользователей. Если необходимо получать и хранить подписи пользователей, рекомендуется использовать цифровые подписи.
Элемент управления «Рисунок от руки» используется, если нужно:
предоставить пользователям планшетных ПК специальное место на форме, где они смогут писать или рисовать (например, нарисовать от руки какой-то сложный элемент или технический набросок, такой как математическая формула или схема определенного бизнес-процесса).
В следующем примере элемент управления рисунка от руки применяется для сбора набросков дорожно-транспортного происшествия в шаблоне формы страховой заявки.

С помощью элемента управления «Гиперссылка», размещенного на форме, пользователи могут добавить или изменить гиперссылку. Если щелкнуть гиперссылку при редактировании или просмотре формы, в веб-браузере автоматически откроется соответствующая страница. Это полезно в ситуациях, когда при вводе данных в форме пользователь должен указать гиперссылку.
Элемент управления «Гиперссылка» используется, если нужно:
получить от пользователя адрес веб-сайта;
отобразить для пользователя адрес веб-сайта.
Вставка элементов управления «Вложенный файл», «Рисунок» и «Гиперссылка»
В процедуре добавления элемента управления имеются небольшие различия в зависимости от того, создается ли новый пустой шаблон формы или он основан на базе данных или другом внешнем источнике данных.
Добавление элемента управления на новый пустой шаблон формы
На шаблоне формы установите курсор в то место, куда требуется вставить элемент управления.
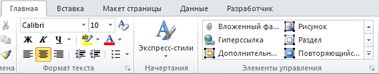
На вкладке Главная в группе Элементы управления выберите тип элемента управления, который требуется вставить.

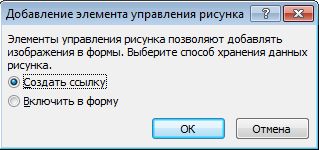
При вставке элемента управления «Рисунок» выполните в диалоговом окне Добавление элемента управления рисунка одно из указанных ниже действий.

Чтобы сохранить данные рисунка в форме, установите переключатель Включить в форму и нажмите кнопку ОК. В результате данные рисунка будут закодированы в форме. Включение рисунка в форму полезно, если нужно обеспечить возможность переноса формы и ее данных.
Чтобы отобразить внешний рисунок, установив с ним связь и не сохраняя его в форме, установите переключатель Создать ссылку и нажмите кнопку ОК. В этом случае в форме сохраняется гиперссылка, которая указывает на данные рисунка на удаленном сайте. Создание ссылки на рисунок полезно, если пользователям может потребоваться изменить связанный рисунок или нужно уменьшить размер файла формы.
ПРИМЕЧАНИЕ. Чтобы просматривать связанные изображения в форме, пользователям необходимо иметь доступ к исходным файлам рисунков. В противном случае рисунок не будет отображен в форме.
Чтобы добавить к элементу управления подпись, введите текст над элементом или рядом с ним. Например, к элементу управления «Гиперссылка», указывающему на веб-страницу компании, можно добавить подпись Веб-страница.
Добавление элемента управления на шаблон формы, основанный на существующем источнике данных
Если шаблон формы разрабатывается на основе внешнего источника данных, из этого источника извлекаются поля и группы, которые затем помещаются в область задач Поля. В этом случае элемент управления можно добавить, перетащив поле на форму из области задач Поля, либо вставить его, как описано ниже.
На шаблоне формы установите курсор в то место, куда требуется вставить элемент управления.
Щелкните правой кнопкой мыши соответствующее поле из внешнего источника данных в области задач Поля.
Выберите тип элемента управления, совместимый с этим типом данных.
По умолчанию в качестве подписи элемента управления используется имя соответствующего поля или группы, однако подпись можно изменить.
СОВЕТ. Можно также перетащить на форму поле из области задач Поля. При этом добавляется наиболее подходящий элемент управления. Если тип элемента по умолчанию не подходит, измените его описанным выше способом.
Параметры элементов управления «Вложенный файл», «Рисунок» и «Гиперссылка»
Рекомендации по размещению элементов управления «Рисунок» и «Рисунок от руки»
Приведенные ниже советы помогут точнее настроить внешний вид, размер и другие параметры элемента управления «Рисунок» или «Рисунок от руки».
Размер элемента управления «Рисунок от руки» должен соответствовать размеру рисунка, который предположительно будет создан пользователем.
Если необходимо ограничить элемент управления «Рисунок» или «Рисунок от руки» определенной областью формы, чтобы он не расширялся в соответствии с размером рисунка, прикрепленного или созданного пользователем, задайте для такого элемента управления определенную высоту и ширину.
Чтобы одновременно изменить ширину нескольких элементов управления «Рисунок» или «Рисунок от руки», выделите их, нажмите сочетание клавиш ALT+ВВОД, откройте вкладку Размер и укажите нужное значение в поле Ширина.
Выбор фона или рисунка по умолчанию для элемента управления «Рисунок» или «Рисунок от руки»
Для элементов управления «Рисунок», данные которых сохраняются в форме, и для элементов управления «Рисунок от руки» можно задать фон или изображение по умолчанию. Для этого выполните указанные ниже действия.
Выделите нужный элемент управления «Рисунок» или «Рисунок от руки».
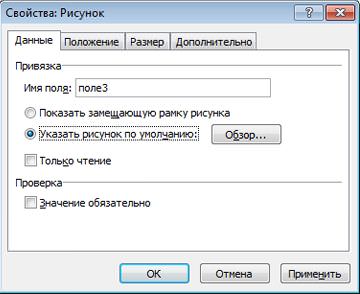
В разделе Работа с элементами управления на вкладке Свойства в группе Свойства выберите команду Свойства элемента управления.

Для элемента управления «Рисунок» установите переключательУказать рисунок по умолчанию: и нажмите кнопку Обзор.
ПРИМЕЧАНИЕ. Этот параметр недоступен для элементов управления «Рисунок», вставленных в качестве ссылок.
Для элемента управления «Рисунок от руки» установите флажокИспользовать фоновый рисунок.
Выберите рисунок и нажмите кнопку Вставить.
Установка значения для элемента управления «Гиперссылка»
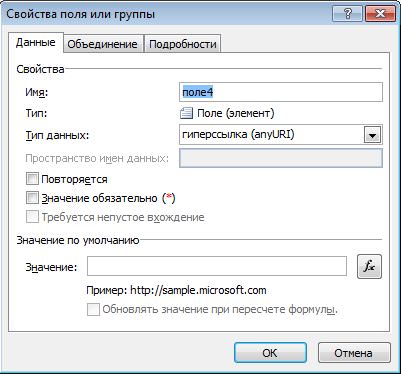
В области задач Поля щелкните правой кнопкой мыши поле, с которым связан элемент управления «Гиперссылка».
Выберите пункт Свойства.
Введите нужный URL-адрес в поле Значение.
ПРИМЕЧАНИЕ. Можно создать динамическую гиперссылку с помощью выражения XPath. Дополнительные сведения см. в статье Добавление формул и функций в InfoPath 2010.

Чтобы сделать элемент управления «Гиперссылка» доступным только для чтения и запретить его изменение пользователями при заполнении формы, выполните указанные ниже действия.
Выделите элемент управления «Гиперссылка».
В разделе Работа с элементами управления на вкладке Свойства в группе Свойства выберите команду Свойства элемента управления.
На вкладке Данные установите флажок Только для чтения.
Вложение файла по умолчанию в элемент управления «Вложенный файл»
Выделите элемент управления Вложенный файл.
Установите переключатель Укажите файл по умолчанию:.
Нажмите кнопку Обзор.
Выберите файл и нажмите кнопку Вставить.
