Урок на тему: «Пошаговые уроки в графическом редакторе GIMP».
Цели урока:
Образовательная:
Познакомить с основными приемами работы в графическом редакторе GIMP;
отработка навыков работы с графическим редактором;
повторение и закрепление навыков умения работать с инструментами;
Развивающая:
развивать познавательный интерес, творческую активность учащихся;
развивать навыки работы на компьютере, развивать дружеское и деловое общение учащихся в совместной работе;
Воспитательная:
воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность.
Задачи урока:
продолжить работу по выработке умений пользоваться графическим редактором;
формировать навыки работы за ПК, с программным продуктом GIMP;
Ход урока:
Организационный момент: проверка присутствующих.
Актуализация знаний:
Что такое графическая информация? (сведения или данные, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.)
Назовите 3 вида графической информации (Векторная графика; Растровая графика; Фрактальная графика;)
Расскажите о векторной графике (способ представления объектов и изображений в компьютерной графике, основанный на использовании геометрических примитивов, таких как точки, линии, сплайны и многоугольники. Достоинства: малый объем памяти, свобода трансформации.)
Расскажите о растровой графике (компьютерная графика, хранящаяся в памяти компьютера в виде карты данных (типа цвета и яркости) для каждого пикселя, из массива которых состоит изображение. Достоинства: являются наилучшим средством обработки фотографий и рисунков. Недостатки: большой объем памяти, невозможно увеличить для уточнения деталей)
Чем отличается фрактальная графика от векторной? (Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.)
Закрепление изученного материала:
Учебник: Иван Хахаев «Графический редактор GIMP: первые шаги».
Цветное черно-белое фото
* Откройте исходное фото: Файл > Открыть… и сразу же продублируйте его. Это можно сделать 2 способами: Слой > Продублировать слой или нажав на кнопку в виде 2-х листов бумаги внизу панели слоев.

* Необходимо обесцветить наш дубликат: Цвет > Обесцветить… Можно оставить и так, а можно «поиграть» и настройками Цвет > Кривые…


* Добавим к черно-белому слою альфа-канал: Слой > Прозрачность > Добавить Альфа-канал…
* Теперь возьмем инструмент ластик на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна).
* Что бы цветные края элемента, в нашем случае — клубники, были более естественными, выберите для ластика кисть с мягкими краями и, уменьшив прозрачность до 50%, пройдитесь по краям.

Эффект мозаики.
Этот прием я часто использую для оформления своих фото — хотя он довольно прост, но, на мой взгляд, очень креативен.
* Открываем понравившееся фото. И сразу же дублируем его: Слой — Продублировать Слой и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.)

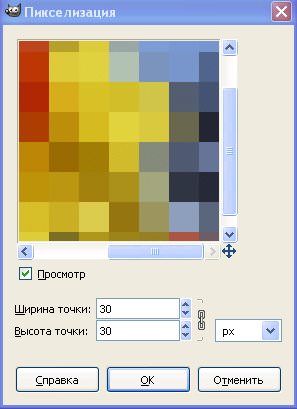
* Фильтры — Размывание — Пикселизация… Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше — тем больше размер пикселя.

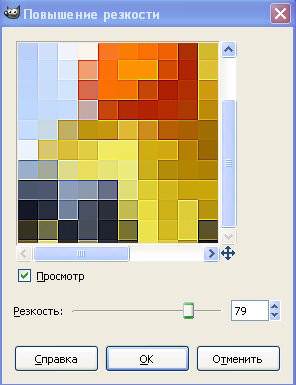
* Можно было бы оставить и так, но результат еще немного «сырой», поэтому добавим более четкие грани у мозаики: Фильтры — Улучшение — Повышение резкости… и смотрим на превьюшку, что бы определить желаемый результат.

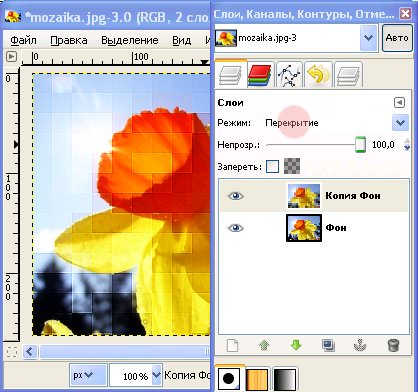
* И последний штрих — поменяем режим наложения на перекрытие. Вот теперь и все! Можно по своему вкусу добавить рамку.


Откройте изображение, которое вы хотите преобразовать.

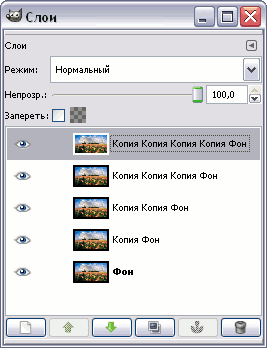
Во вкладке слоев создайте еще четыре копии слоя с изображением.

Около каждого слоя есть пиктограмма глаза, она отвечает за видимость слоя на холсте. Сделайте невидимыми все слои кроме фонового, сделайте фоновый слой активными и примините к нему «Фильтры – Размывание – Гауссово размывание» с параметром 10 пикселей. В результате у вас должна получиться такая кратина:

Сделайте видимыми следующие два слоя. К верхнему видимому слою примините «Цвет – Постеризация» с параметром 3. Затем к этому слою надо приминить «Фильтры – Размывание – Гауссово размывание» с параметром 3. Во вкладке слоев поменяйте режим смешивания слоя на «Яркость». Сведите этот слой с предыдущим. К полученному слою примините «Фильтры – Размывание – Гауссово размывание» с параметром 3.

У получившегося слоя сделайте режим смешивания «Перекрытие». Сделайте видимым и активным следующий слой. Примините к нему «Фильтры – Имитация – Масляная краска» с параметрами как на рисунке ниже:
В результате у вас должно получиться что-то похожее на это:

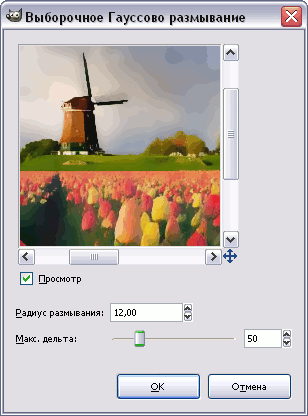
Поставьте полученному слою режим смешивания «Экран». Перейдите к оставшемуся не тронутым слою и примините к нему «Фильтры – Размывание – Выборочное Гауссово размывание» с параметрами как на рисунке ниже.

В результате применения фильтра у вас должно получиться что-то похожее на это:

Задайте полученному слою режим смешивания «Рассеяный свет» и получите финальное изображение.

Пошаговые инструкции (без скриншотов)
ЦВЕТНОЕ — ЧЕРНО-БЕЛОЕ ФОТО:
Откройте исходное фото: Файл > Открыть…
продублируйте его : Слой > Продублировать слой или нажав на кнопку в виде 2-х листов бумаги внизу панели слоев.
Необходимо обесцветить наш дубликат: Цвет > Обесцветить…
Добавим к черно-белому слою альфа-канал: Слой > Прозрачность > Добавить Альфа-канал…
Теперь возьмем инструмент ластик на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна).
ЭФФЕКТ МОЗАИКИ:
Открываем понравившееся фото. И сразу же дублируем его: Слой — Продублировать Слой и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.)
Фильтры — Размывание — Пикселизация… Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше — тем больше размер пикселя.
Можно было бы оставить и так, но результат еще немного «сырой», поэтому добавим более четкие грани у мозаики: Фильтры — Улучшение — Повышение резкости… и смотрим на превьюшку, что бы определить желаемый результат.
И последний штрих — поменяем режим наложения на перекрытие.
РАМКИ НА ИЗОБРАЖЕНИИ:
Открываем изображение над которым будем работать.
Теперь нужно создать еще один слой размером 300х250 пикселей с белым или еще лучше — прозрачным фоном. Мы назовем его Рамка1.: СЛОЙ-СОЗДАТЬ НОВЫЙ СЛОЙ
Выберем Плоскую заливку ![]() (Shift+B) и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение.
(Shift+B) и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение.
Переместим слой с верхнего левого угла, где он оказался по-умолчанию при создании, в какое-нибудь более достойное место и займемся клонированием фоторамок.: НА ПАНЕЛИ ИНСТРУМЕНТОВ-ПЕРЕМЕЩЕНИЕ
Создадим несколько дубликатов слоя Рамка1 и назовем их соответственно Рамка2 и т.д. Порядок слоев пока значения не имеет. Мы создали всего 5 слоев с рамками. (Чтобы скопировать слой достаточно нажать кнопочку ![]() под списком слоев или клавиши Shift+Ctrl+D). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент Перемещение
под списком слоев или клавиши Shift+Ctrl+D). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент Перемещение ![]() (M) и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом Вращение
(M) и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом Вращение ![]() (Shift+R).
(Shift+R).
Щелкните правой кнопкой мыши на одном из слоев Рамка и в контекстном меню выберите Альфа-канал в выделение (то же самое доступно в меню Слой — Прозрачность). Вокруг выбранной рамки на изображении появится выделение. Теперь уменьшите его на 10 пикселей через меню Выделение — Уменьшить. Контур выделения должен стать чуть меньше. Смело нажимайте «DELETE». Повторите это несколько раз.
Подведение итогов урока: выставление оценок.
Домашнее задание: отработать навыки работы в графическом редакторе GIMP.
Приложение:
Открываем изображение над которым будем работать.
Теперь нужно создать еще один слой размером 300х250 пикселей с белым или еще лучше — прозрачным фоном. Мы назовем его Рамка1.: СЛОЙ-СОЗДАТЬ НОВЫЙ СЛОЙ
Выберем Плоскую заливку ![]() (Shift+B) и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение.
(Shift+B) и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение.
Переместим слой с верхнего левого угла, где он оказался по-умолчанию при создании, в какое-нибудь более достойное место и займемся клонированием фоторамок.: НА ПАНЕЛИ ИНСТРУМЕНТОВ-ПЕРЕМЕЩЕНИЕ
Создадим несколько дубликатов слоя Рамка1 и назовем их соответственно Рамка2 и т.д. Порядок слоев пока значения не имеет. Мы создали всего 5 слоев с рамками. (Чтобы скопировать слой достаточно нажать кнопочку ![]() под списком слоев или клавиши Shift+Ctrl+D). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент Перемещение
под списком слоев или клавиши Shift+Ctrl+D). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент Перемещение ![]() (M) и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом Вращение
(M) и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом Вращение ![]() (Shift+R).
(Shift+R).
Щелкните правой кнопкой мыши на одном из слоев Рамка и в контекстном меню выберите Альфа-канал в выделение (то же самое доступно в меню Слой — Прозрачность). Вокруг выбранной рамки на изображении появится выделение. Теперь уменьшите его на 10 пикселей через меню Выделение — Уменьшить. Контур выделения должен стать чуть меньше. Смело нажимайте клавишу Delete, тем самым удалив внутреннюю часть рамки.

14
