Лекция: Программа Microsoft FrontPage 2003. Динамические эффекты.
Чтобы сделать страницы сайта более «живыми» познакомимся с возможностями, которые позволяют добавить к элементам страницы различные спецэффекты. Это, например, может быть бегущая строка, подсветка, перемещение элемента или изменение его шрифта при наведении на него указателя мыши, открытии страницы и других событиях.
В программе FrontPage имеется несколько готовых компонентов, которые можно поместить на страницу и настроить нужным образом для воспроизведения различных динамических эффектов.
Бегущая строка
Чтобы привлечь внимание к фрагменту текста или заголовку, можно придать ему эффект бегущей строки.
Выделите нужную строку набранного на странице текста
Выберите команду меню Вставка — Web-компонент. На экране появится диалог Вставка компонента Web-узла.

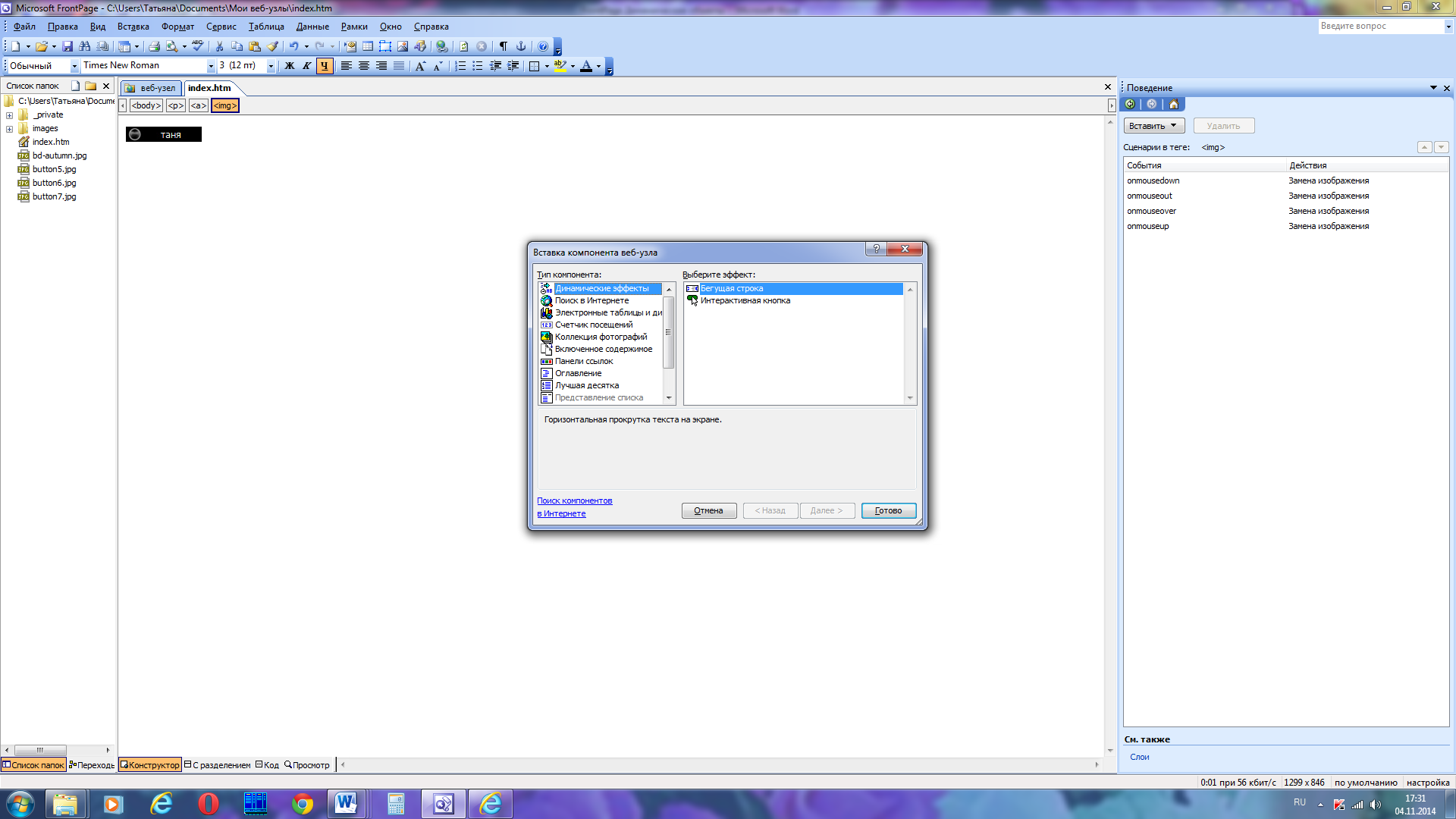
Рис. Диалог Вставка компонента Web-узла
В списке Тип компонента можно выбрать один из доступных компонентов, а в списке Выберите эффект – вариант выбранного компонента. Выберите динамический эффект Бегущая строка.
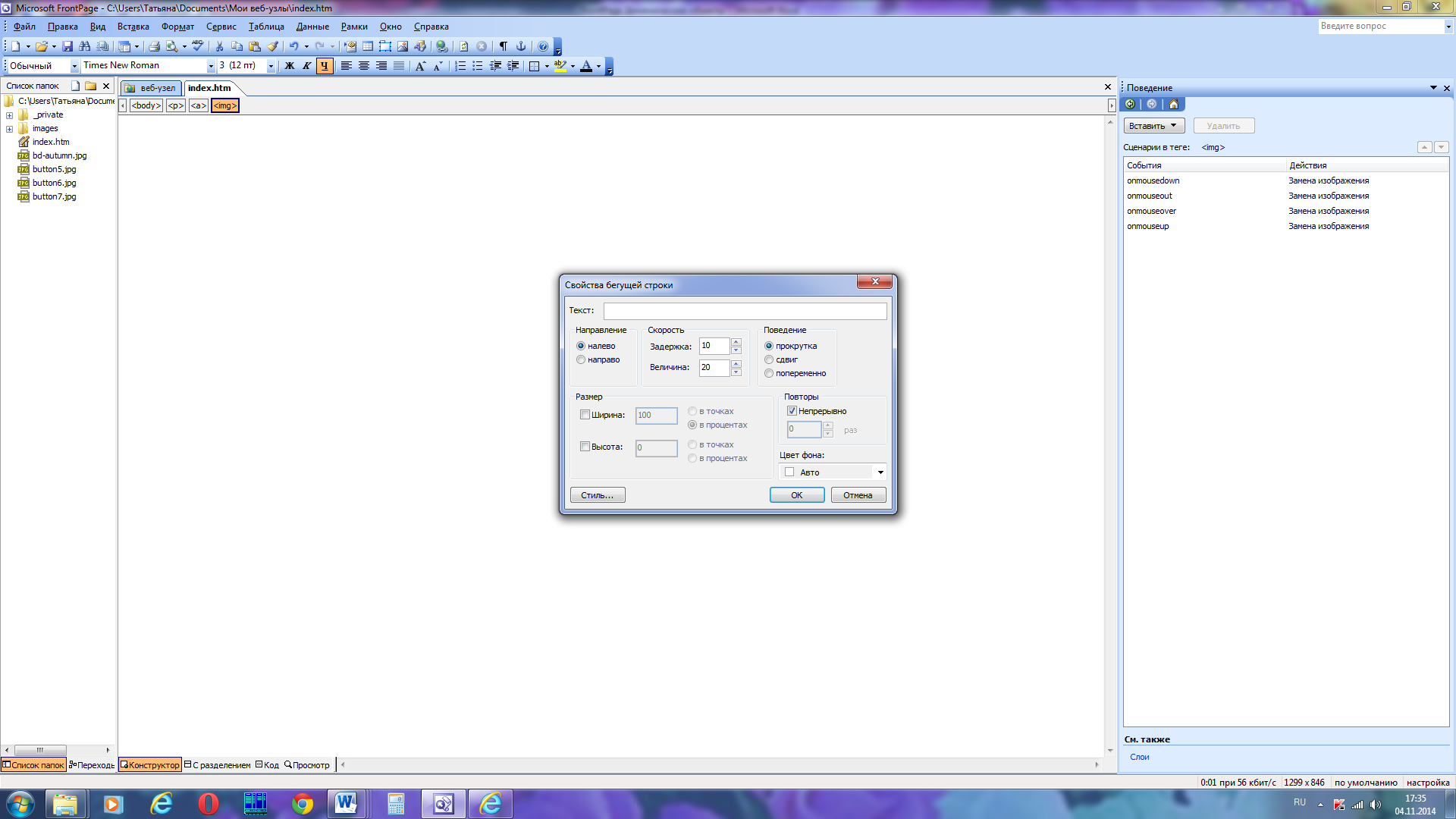
Нажмите кнопку Готово. На экране появится диалог Свойства бегущей строки.
В поле Текст находится текст выделенного фрагмента, который будет выводиться как бегущая строка.
С помощью переключателя Направление можно выбрать направление движение строки: справа налево или слева направо.
В группе элементов Скорость регулируется задержка между последовательными сдвигами текста и величина сдвига в пикселях.
Группа элементов управления Поведение задает режим перемещения текста:
при установке переключателя прокрутка текст периодически пробегает по экрану, как на информационном табло
при установке переключателя сдвиг текст перемещается до противоположной границы, останавливается и остается на экране
при установке переключателя попеременно текст перемещается внутри границ области бегущей строки
Группа элементов управления Размер определяет ширину и высоту прямоугольной области бегущей строки. Если соответствующие флажки сброшены, то размеры определяются по размеру текста.
Установленный флажок Непрерывно в группе элементов управления Повторы задает неограниченное число повторений прокрутки строки. Если флажок сброшен, то в поле ввода со счетчиком задается количество повторений.
Открывающийся список Цвет фона определяет цвет фона в области перемещения бегущей строки.
Нажмите кнопку ОК, чтобы закрыть диалог Свойства бегущей строки. Текст заголовка внешне не изменится, но будет преобразован в отдельный компонент.
Эффект бегущей строки нельзя наблюдать в режиме редактирования страницы, поэтому нажмите кнопку Просмотр в нижней части вкладки index.htm, чтобы переключиться в режим просмотра и увидеть бегущую строку.
Вернитесь к режиму редактирования страницы, щелкнув мышью на кнопке Конструктор в нижней части вкладки index.htm.
Чтобы отредактировать текст бегущей строки или изменить его свойства, необходимо снова вызвать диалог Свойства бегущей строки, дважды щелкнув мышью в области текста.
В случае, когда текст, который планируется разместить на странице, уже набран в текстовом редакторе и сохранен на диске, вы можете вставить его прямо из файла. FrontPage позволяет загружать и конвертировать информацию из основных форматов текстовых документов и документов MS Office.
Если, к примеру, требуется вставить фрагмент текста страницы, взяв его из обычного текстового файла, необходимо сделать следующее:
Установите текстовый курсор на странице в позицию, начиная с которой будет располагаться вставленный текст.
Если файл содержит текст на русском языке, проверьте, что выбран русский язык ввода для клавиатуры. Если это не так, переключитесь на русский язык. При загрузке и преобразовании тестового файла FrontPage установит язык в соответствии с текущим языком ввода.
Выберите команду меню Вставка — Файл. На экране появится стандартный диалог открытия файла Выбор файла.
В открывающемся списке Тип файла выберите тип Текстовые файлы (*.txt).
Найдите и выделите нужный текстовый документ.
Нажмите кнопку Открыть. Диалог Выбор файла закроется, и на экране появится диалог Преобразование текста.
Этот диалог позволяет выбрать способ преобразования текста из файла. По умолчанию предлагается вариант отформатированные абзацы. Это означает, что каждый абзац исходного текста будет преобразован в отдельный абзац на странице. Причем для форматирования будет использован стиль С форматом (стиль текста выбирается и отображается в отрывающемся списке Стиль на панели инструментов Форматирование).
Возможны и другие варианты:
Один отформатированный абзац – преобразование всего текста в единый абзац с использованием разделителей строк и стиля С форматом.
Обычные абзацы – преобразование исходного текста в отдельные абзацы со стилем Normal.
Обычные абзацы с разрывами строк.
Не преобразовывать – вставка исходного текста непосредственно в формате HTML.
Нажмите кнопку ОК, чтобы закрыть диалог Преобразование текста. Текст из файла будет вставлен в текущую позицию.
При редактировании и оформлении текста страницы желательно не допускать большого разнообразия форматов, стилей и различных эффектов, так как не все версии браузеров могут поддерживать некоторые атрибуты форматирования текста и отображать их корректно.
Анимированная кнопка
Как и обычная кнопка в навигационном меню, анимированная кнопка содержит сслку на другую страницу или файл. Но помимо основной функции – перехода по ссылке – при нажатии или наведении указателя мыши анимированная кнопка может менять цвет, отображать на себе рисунок.
Чтобы создать анимированную кнопку, в режиме редактирования страницы выберите команду меню Вставка — Меняющаяся кнопка. На экране появится диалог Меняющиеся кнопки.

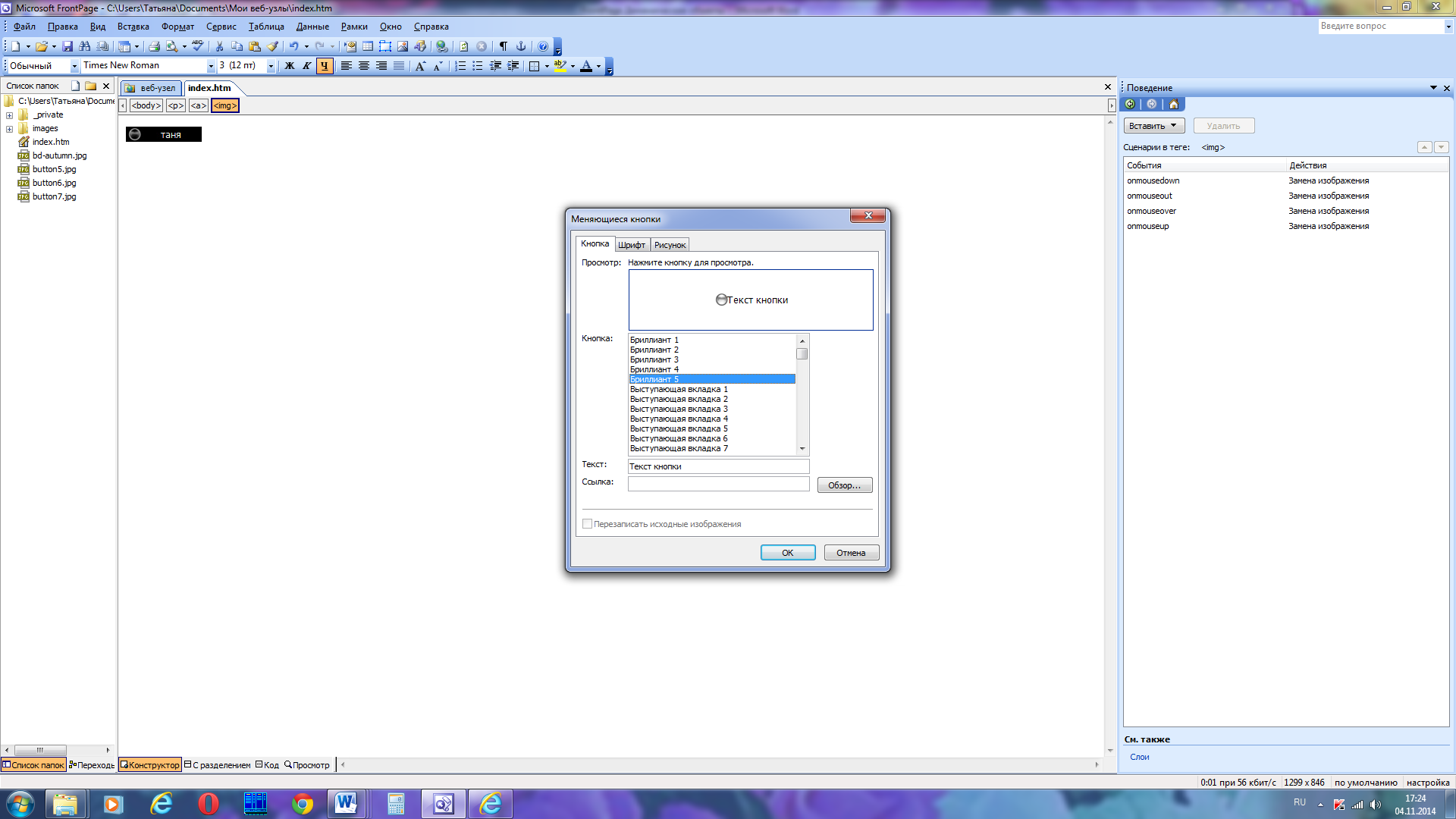
Рис. Диалог Меняющиеся кнопки
Создать анимированную кнопку можно также в диалоге Вставка компонента Web-узла, выбрав компонент Динамические эффекты с эффектом Интерактивная кнопка.
В списке Кнопка диалога Меняющиеся кнопки можно выбрать вид кнопки, а в поле Просмотр – посмотреть на поведение кнопки при щелчке на ней мышью.

Рис. Диалог Свойства бегущей строки
В поле Текст укажите текст, который будет отображаться на кнопке.
В поле Ссылка укажите адрес ссылки для кнопки или выберите страницу, нажав кнопку Обзор.
Выбрав вкладку Шрифт, можно дополнительно выбрать шрифт для текста кнопки, а на вкладке Рисунок можно изменить размер и цвет кнопки.
Нажмите кнопку ОК. На странице будет вставлена анимированная кнопка.
Чтобы проверить работу кнопки, сохраните страницу и запустите браузер, нажав кнопку ![]() на панели инструментов Стандартная.
на панели инструментов Стандартная.
При наведении указателя мыши на кнопку должен возникать выбранный эффект, а при нажатии на кнопку – происходит переход по установленному адресу.
В программе FrontPage имеется богатый набор возможностей реализации различных эффектов не только для кнопки, но и для любого объекта, помещенного на страницу. Можно, например, изменить вид кнопки при различных событиях мыши, задав соответствующие файлы с изображением кнопки для этих событий.
Кроме этого можно указать звуковые файлы, которые будут воспроизводиться при различных событиях, возникающих при просмотре страницы.
Изменим вид кнопки при наведении на нее указателя мыши и воспроизведем при этом звуковой файл.
В режиме редактирования страницы щелкните мышью на созданной вами кнопке, чтобы выделить ее.
Выберите команду меню Формат — Поведение. На экране появится область задач Поведение. 
Удалите действие, которое выполняется при наведении на кнопку указателя мыши.
Щелкните правой кнопкой мыши на третьем сценарии в списке Сценарии в теге в колонке Действия и в появившемся контекстном меню выберите команду Удалить. Сценарий будет удален из списка.
В Области задач нажмите кнопку Восстановить. На экране появится меню

Рис. Меню Вставить
В меню Вставить перечислены всевозможные действия при возникновении события, которое вы укажите чуть позже.
Выберите команду меню Замена изображения. На экране появится диалог Замена изображения.

Рис. Диалог Замена изображения
В поле ввода URL подставляемого изображения укажите адрес изображения, которое заменит исходное при наступлении события, нажмите кнопку ОК. В списке Сценарии в теге области задач появится новый сценарий для события onmouseover (при наведении указателя мыши).
Теперь озвучим кнопку.
В Области задач нажмите кнопку Вставить и выберите из меню действие Воспроизведение звука. На экране появится диалог Воспроизведение звука. 
Рис. Диалог Воспроизведение звука
В поле ввода Воспроизвести звук укажите адрес звукового файла, который будет проигрываться при наведении указателя мыши на кнопку и нажмите кнопку ОК. В списке Сценарии в теге области задач появится новый сценарий для события onclick (при щелчке мышью).
Вам нужно изменить событие, при котором будет воспроизводиться звуковой файл.
Наведите указатель мыши на событие onclick во вновь созданном сценарии и нажмите появившуюся в правой части поля кнопку![]()
На экране появится всплывающее меню для выбора события. Здесь можно задать действия на большое количество событий, которые могут наступить при просмотре страницы.
В меню для выбора события выберите onmouseover (при наведении указателя мыши).
Событие для воспроизведения звука изменено.
Нажмите комбинацию клавиш Ctrl+F1, чтобы скрыть область задач.
Чтобы проверить работу кнопки, сохраните страницу и запустите браузер, нажав кнопку ![]() на панели инструментов Стандартная.
на панели инструментов Стандартная.
